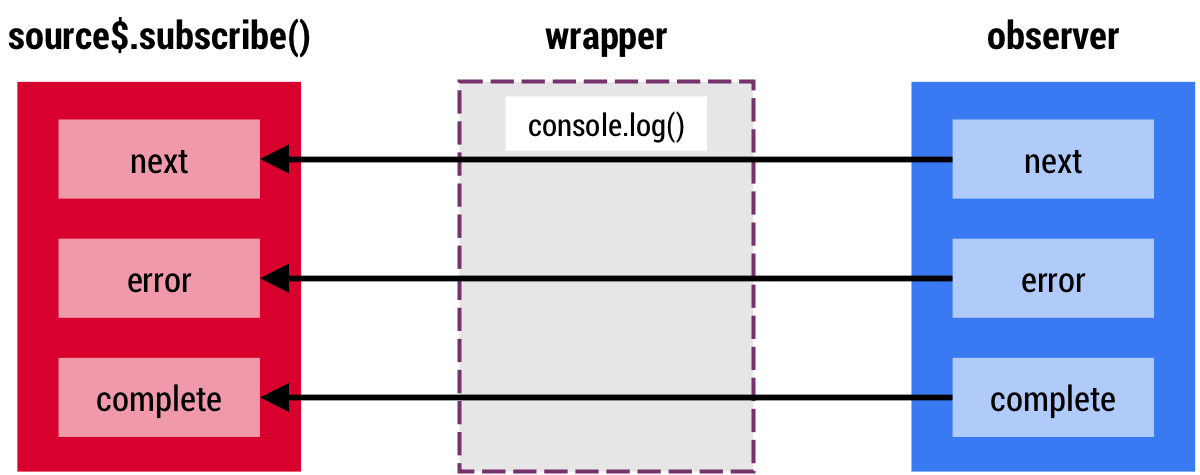
![How to automatically unsubscribe your RxJs observables [Tutorial] | by Alain Chautard | Angular Training How to automatically unsubscribe your RxJs observables [Tutorial] | by Alain Chautard | Angular Training](https://miro.medium.com/v2/resize:fit:512/0*uWRnddZpY6t1bpFE.png)
How to automatically unsubscribe your RxJs observables [Tutorial] | by Alain Chautard | Angular Training

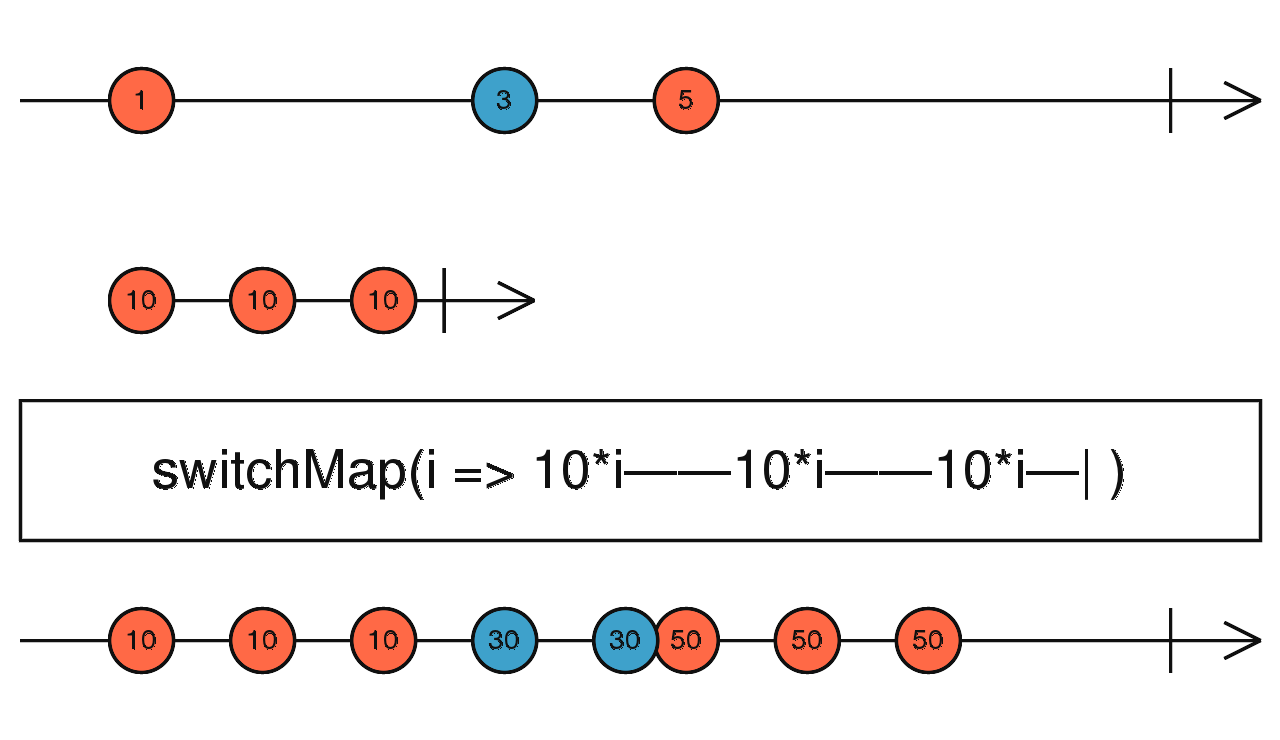
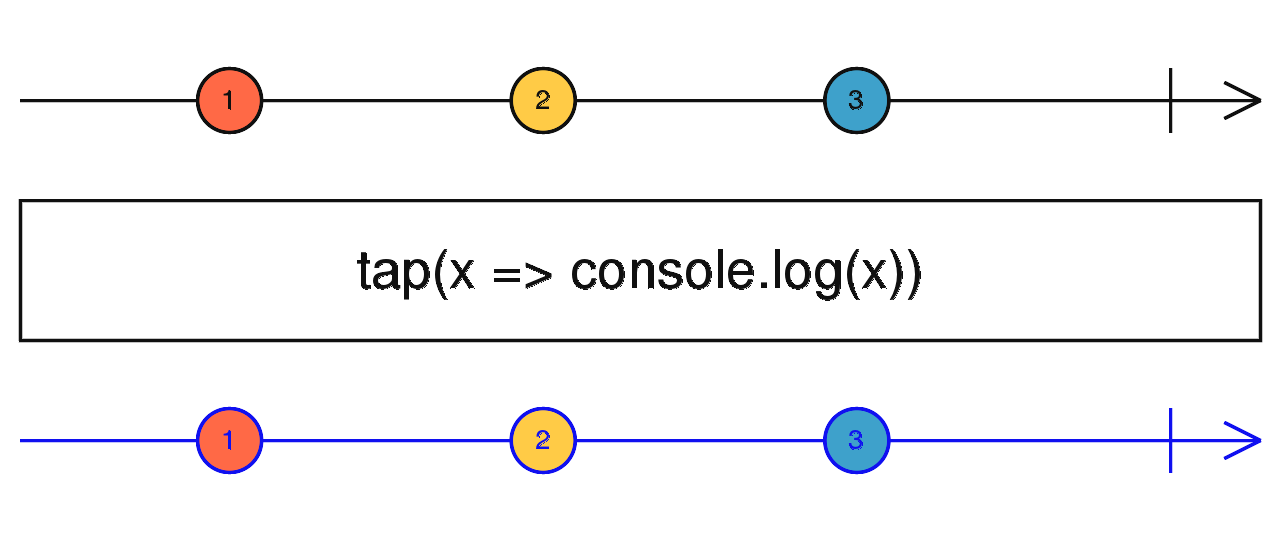
Découvrons tap et map - RxJs et les Observables - Formations informatiques, nouvelles technologies et NTIC | Dev to be curious

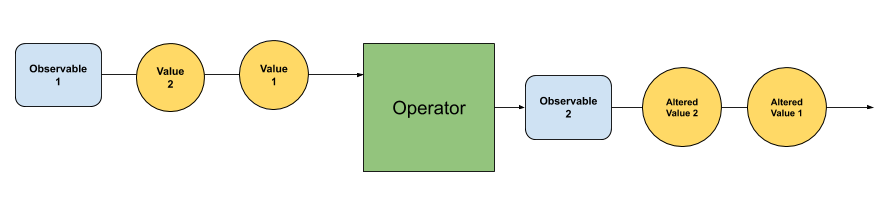
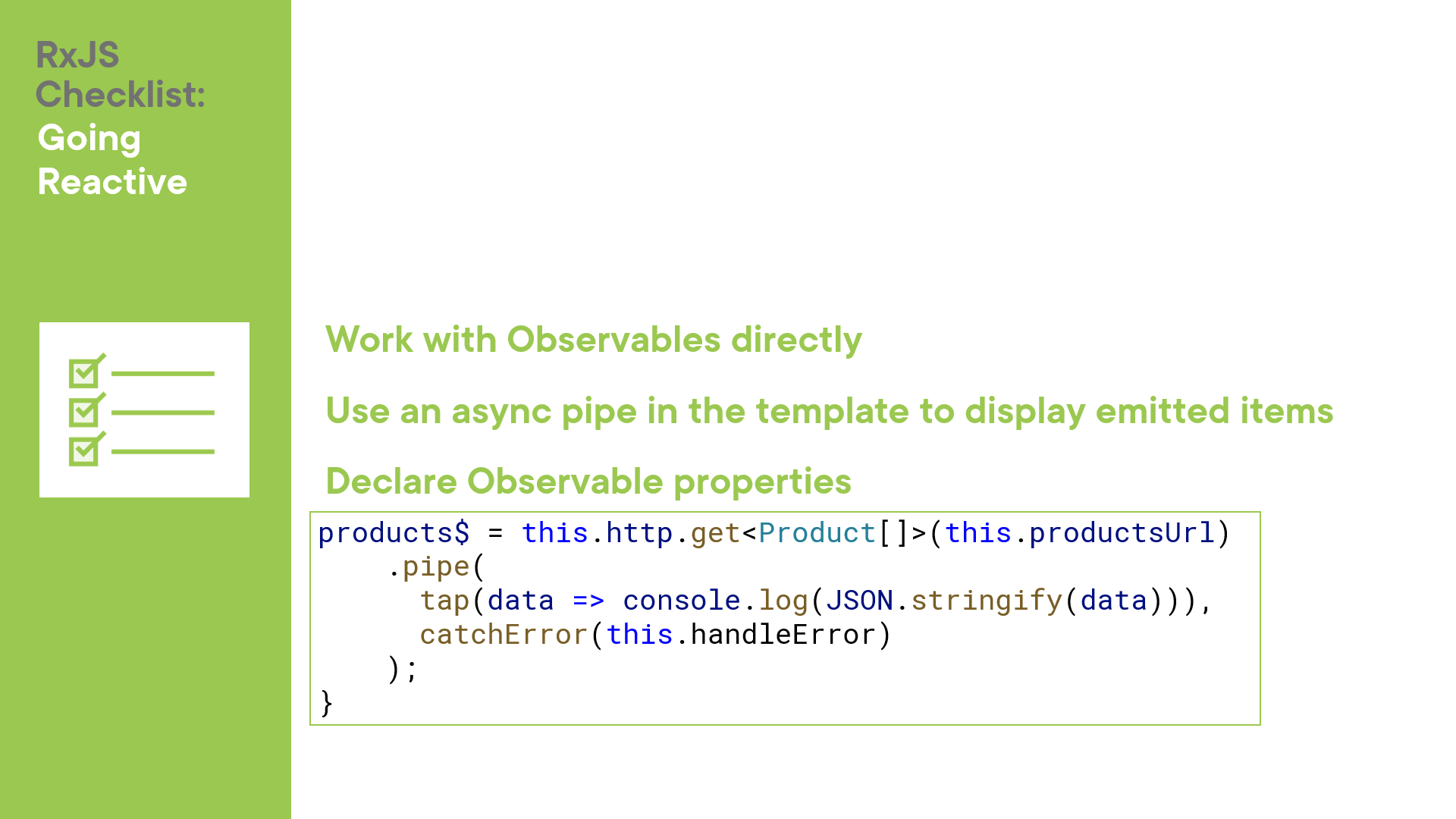
Deborah Kurata | youtube.com/@deborah_kurata on Twitter: "Today's #rxjs tip: The first step to making your application features more "reactive" ... declare Observable properties instead of calling methods. #angular https://t.co/k5wJjdKUgP" / Twitter