
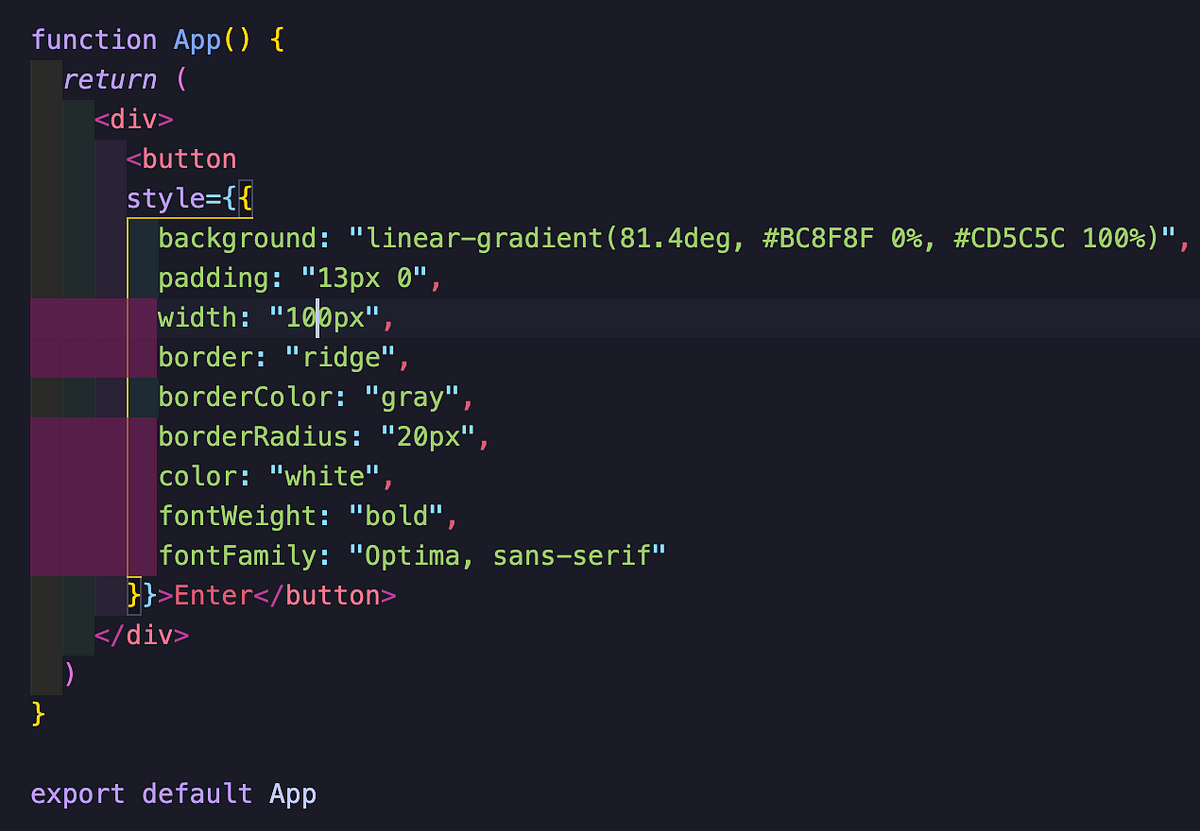
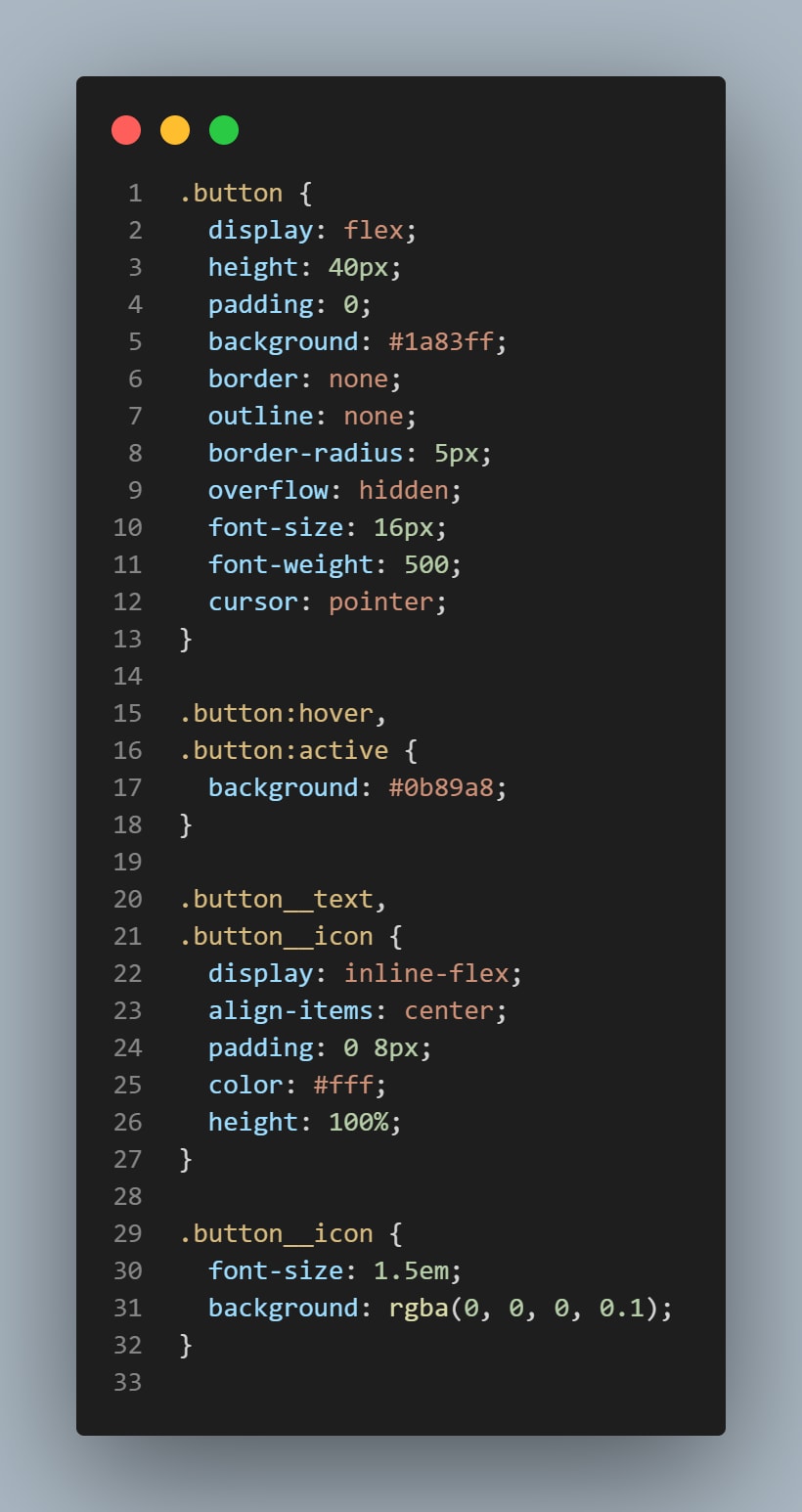
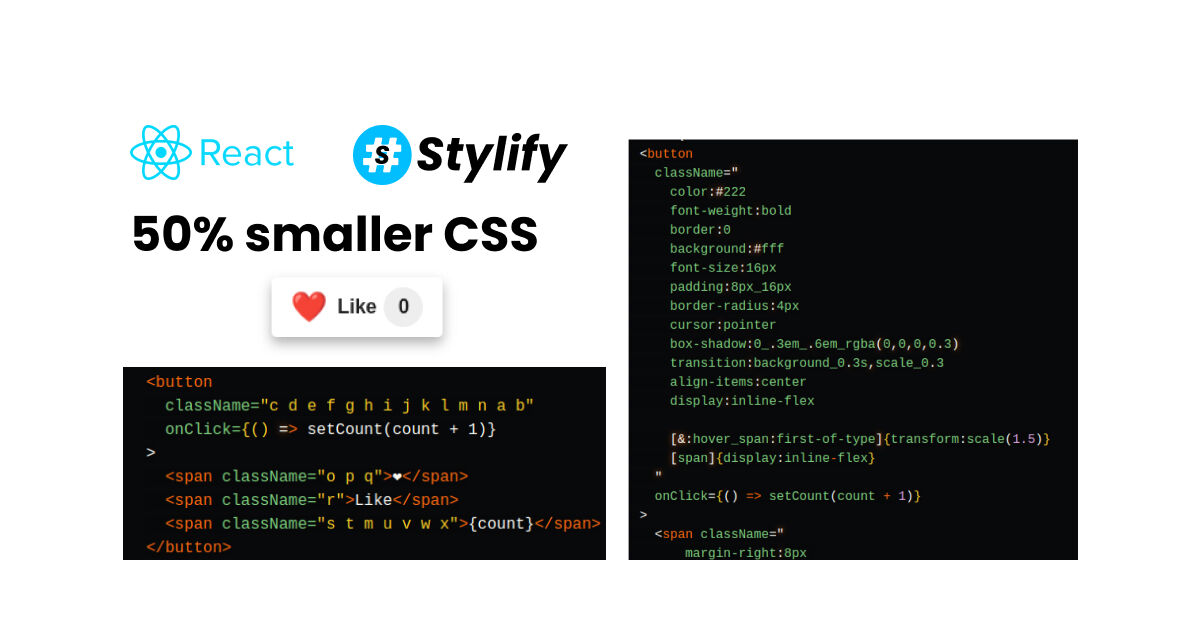
Simple React like button with Stylify CSS. From Utilities, to Components, mangled selectors and 50% smaller production build. | Stylify CSS

Padding on the Google Icon in the button wrong · Issue #666 · react-native-google-signin/google-signin · GitHub