
Help with vue, js, ts, php laravel, kotlin, nodejs, mysql, postgres, web app dev by Jamesshisiah | Fiverr

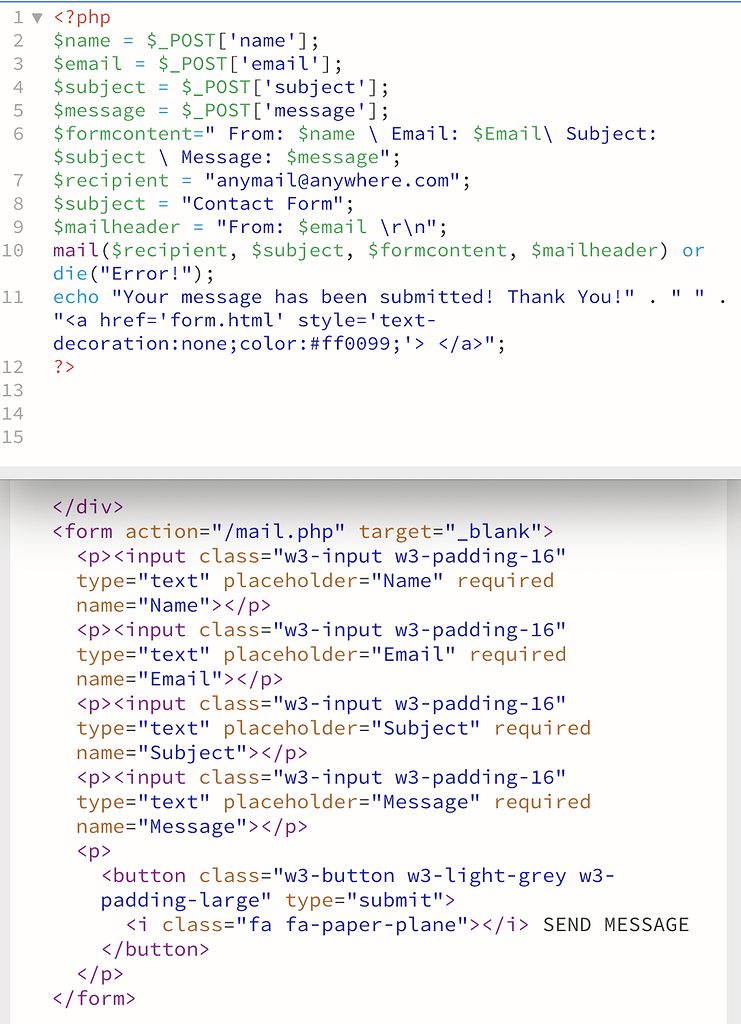
Form question to include HTML & PHP code. I get email, but it doesn't have user input from website - General PHP Help - PHPHelp

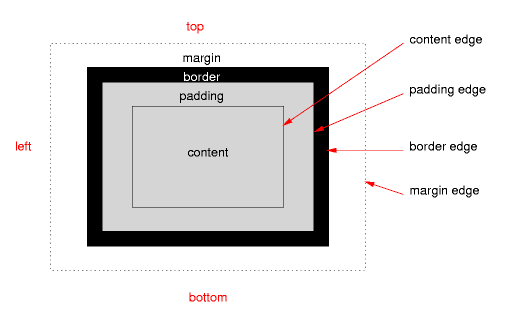
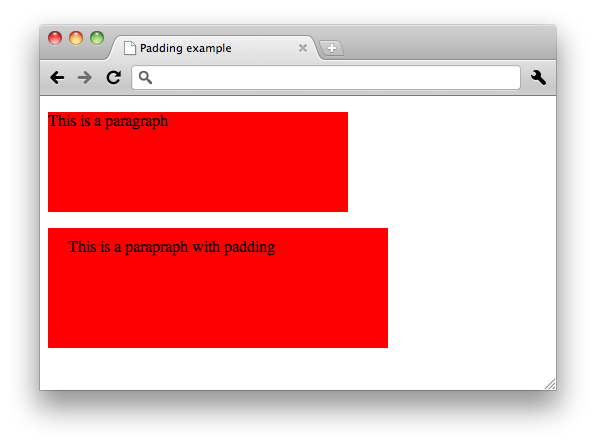
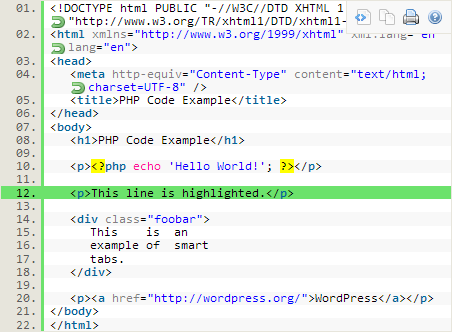
Changing the font size, line height and code box padding of Syntaxhighlighter Evolved plugin - Tawfiq's Blog